HTML 태그 사전 : https://opentutorials.org/module/552/4791
article - HTML5 태그 사전
정의 article요소는 문서내에서 독립적인 컨텐츠를 나타냅니다. 설명 article요소는 포럼의 글이 될수도 있고, 잡지나 신문의 기사일 수도 있으며, 블로그의 글이나 사용자가 올린 의견이나 상호작
opentutorials.org
□ HTML이란?
HyperTextMarkupLanguage
하이퍼텍스트를 가장 중요한 특징으로 하는 마크업이라는 형식을 가진 컴퓨터 프로그래밍 언어
사람과 웹브라우저가 소통할 때 쓰는 언어
□ 기본문법
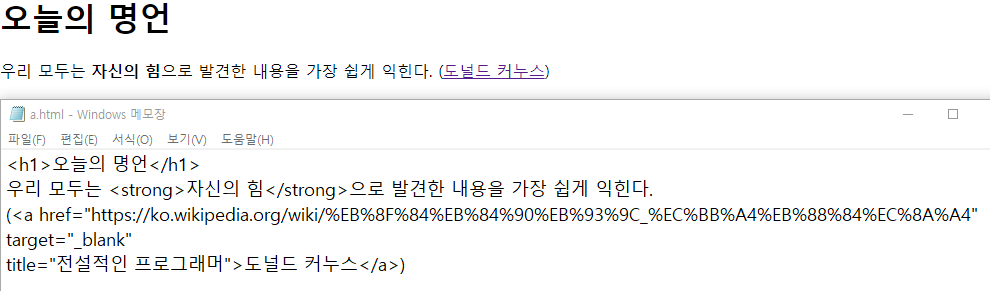
- 태그 : <> (시작태그), </>(닫히는 태그)
- 속성 : 태그만으로는 부족한 것을 무한히 추가 할 수 있는 문법

→ <h1></h1>, <a></a> 등은 태그 이고 href, target등은 속성이다.

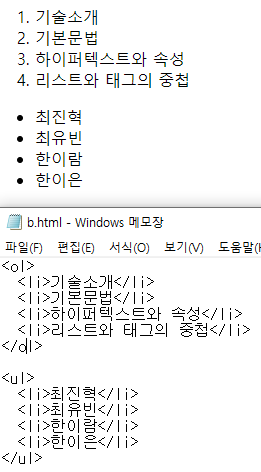
→ <li> : 리스트를 표시(●)
<ol> : 순서가 있는 리스트(order list)
<ul> : 순서가 없는 리스트(unorder list)
□ 문서의 구조

※ DOCTYPE : Document type declaration으로 HTML문서의 타입을 정의하는데 사용
(웹브라우저에게 문서의 어떤 버전을 사용해 해석해야하는지 알려주는 명령어)
□ 태그
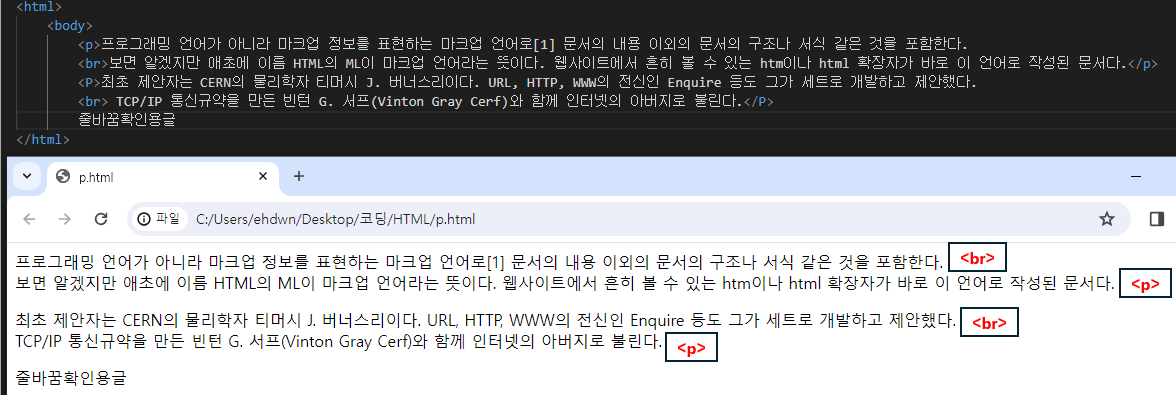
- 단락 : p
- 줄바꿈 : br

- 이미지 : img

- src="이미지 파일이름"
- width="xxx" 가로길이
- height="xxx" 세로길이
- alt="" 이미지에 대한 대체 텍스트 제공
- title"" 이미지에 대한 코멘트
- 표 : table

- table : 전체 표
- tr : 한 줄
- td : 한 칸
- border : 테두리
- thead, tbody, tfoot : 표의 구조 구분(head는 항상 맨 위, foot은 항상 맨아래로 코드 작성순서와 관계없이 고정된다.)


- rowspan"n" : n만큼 세로 병합(같은 세로 줄 <td> n만큼 삭제 필요)
- colspan"n" : n만큼 가로 병합(같은 가로 줄 <td> n만큼 삭제 필요)
- form : 사용자가 입력하는 것들을 서버로 전송하는 용도



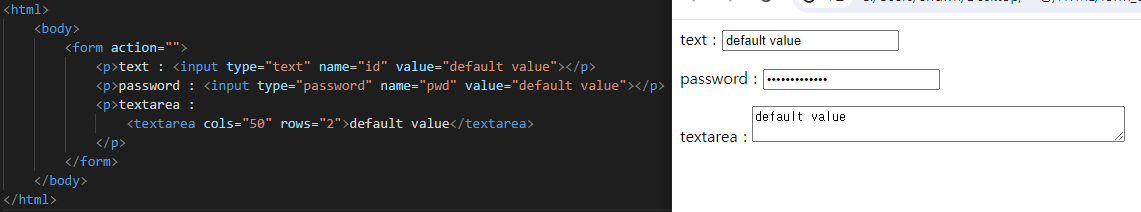
- input type="text" : 텍스트를 입력받음
- input type="password" : 패스워드를 입력받음(비공개 표시)
- textarea : 여러줄을 입력받음
- dropdown list
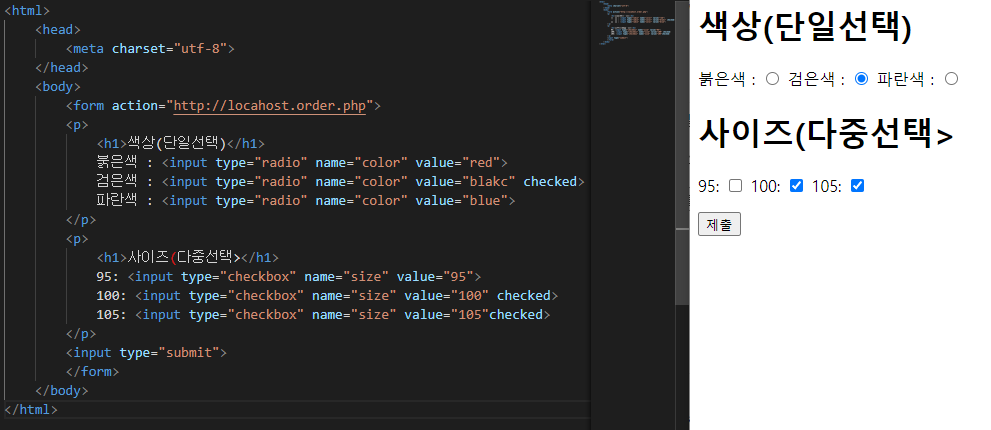
- checkbox
- checked
- submit

- button

- hidden : UI는 없지만 서버에 어떠한 값을 전달하고자 할 때 사용
- label : form요소와 연결되어있으며 누르면 form요소가 활성화

- method : form의 전달 방식 결정
→ get(디폴트 값) : url을 통해서 데이터를 전송

→ post(대부분의 form은 post값으로 전달함)

- input type="file"(파일업로드)
→ 기본 단계에선 form의 method="post, enctype="multipart/form-data"
input type="file" 까지만 익히면된다.

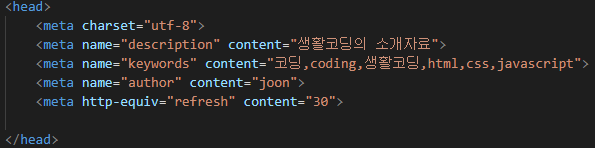
- meta : 어떤 데이터를 설명하는 태그
- charset : 문서의 문자 인코딩을 정의
- description : 문서의 간단한 설명을 제공
- keywords : 문서와 관련된 키워드를 제공
- author : 문서의 작성자
- refresh : 자동 새로고침

- semantic(의미론적인 태그)
- article : 본문
- aside : 광고와 같이 펭지의 내용과는 관계가 적은 내용들
- details : 추가적인 정보나 사용자가 요청한 정보
- figure : 삽화나 다이어그램과 같은 부가적인 요소
- foooter : 화면의 하단에 위치하는 사이트나 문서의 전체적인 정보
- header : 화면의 상단에 위치하는 사이트나 문서의 전체적인 정보
- main : 문서에서 가장 중심이 되는 컨텐츠
- mark : 참조나 하이라이트 표실르 필요로 하는 문자를 정의
- nav : 문서의 네비게이션 항목을 정의
- section : 문서의 구획들의 정의
- time : 시간을 정의
□ 검색엔진최적화
구글 검색엔진최적화 가이드 : https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ko
SEO 기본 가이드: 기본사항 | Google 검색 센터 | 문서 | Google for Developers
검색엔진 최적화의 기본사항에 관한 지식만으로도 눈에 띄는 효과를 얻을 수 있습니다. Google SEO 기본 가이드에서 기본적인 검색엔진 최적화에 관해 간략히 알아보세요.
developers.google.com
- 명확하고 독창적인 타이틀의 사용
- 페이지의 콘텐츠를 정확하게 설명하는 제목
- 페이지마다 고유한 title 태그 작성
- 간결하면서 내용을 포함한 제목 작성
- meta(description)태그 활용
- 페이지의 내용을 정확하게 요약하기
- 각 페이지마다 내용에 맞는 고유한 설명 사용
- 페이지의 URL 구조를 개선하기
- URL에 단어 사용
- 특정 문서에 도달하기 위한 한 가지 형태의 URL 제공
- 단순 디렉토리 구조 만들기
- 사이트 내에서 이동하기 쉽게 만들기
- 홈페이지를 기반으로 한 이동 경로 계획하기
- '사이트 이동 경로'의 사용으로 방문자에게 편리를 제공하기
- 사용자가 URL의 일부를 제거하는 경우 발생할 상황 고려
- 실제 사용자와 검색엔진을 위한 두 종류의 사이트맵 준비하기
- 자연스러운 계층구조 만들기
- 이동 경로를 위해 텍스트 링크를 사용
- 우수한 품질의 콘텐트와 서비스 제공
- 검색 엔진을 위한 것이 아닌 사용자를 위한 콘텐츠 작성
- 보다 나은 앵커 텍스트 작성
- 내용을 함축하는 텍스트 선택
- 간결한 텍스트 작성
- 링크를 눈에 띄기 쉽게 표현하기
- 이미지 사용의 최적화
- 이미지 관련 정보는 "alt" 속성을 이용해 제공하는게 좋다.
- 보편적인 이미지 파일 포맷의 사용과 이미지를 위한 특정 디렉토리 설정을 권장
- 간결하면서도 설명적인 파일 이름과 alt 텍스트의 활용
- 이미지 링크로 사용 할 때 alt 텍스트를 제공하기
- 이미지 사이트맵 제공하기
- 제목 태그의 적절한 활용
- 제목 태그를 활용하여 중요한 부분을 강조
- robots.txt를 효과적으로 활용하기
- 검색에 노출이 필요하지 않은 부분을 robots.txt로 제어
- 페이지 랭크
□ 모바일 지원
- viewport
HTML에서 viewport 메타 태그는 모바일 브라우저에서 레이아웃을 제어하는 데 사용됩니다.
이를 통해 너비, 초기 스케일 및 최소 및 최대 스케일과 같은 속성을 설정할 수 있습니다.
이것은 특히 반응형 웹 디자인에 중요하며, 다양한 기기와 화면 크기에서 웹사이트가 잘 보이고 작동하도록 보장합니다.

- width=device-width: 화면의 너비를 디바이스의 너비와 동일하게 설정합니다.
- initial-scale=1.0: 초기 확대/축소 비율을 1로 설정하여 화면이 초기에 확대 또는 축소되지 않도록 합니다.
□ html5의 새로운 기능
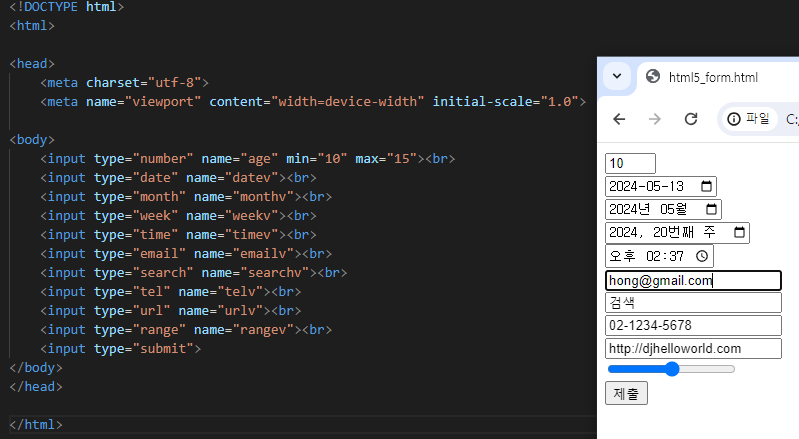
- 제출양식

- date: 날짜를 선택할 수 있는 입력 필드
- month : 연도와 월을 선택할 수 있는 입력 필드
- week : 연도와 주를 선택할 수 있는 입력 필드
- time : 시간을 선택할 수 있는 입력 필드
- email : 이메일 주소를 입력할 수 있는 입력 필드
- search : 검색어를 입력할 수 있는 입력 필드
- tel : 전화번호를 입력할 수 있는 입력 필드
- url : 웹주소를 입력 할 수 있는 입력 필드
- range : 범위를 나타내는 입력 필드(input type="range" name="rangev" min="0" max="100")
- 속성들

- placeholder : 위 예시의 id(비밀번호)를 입력해주세요 같은 사용자에게 표시할 간단한 설명 제공
- autocomplete : 자동완성기능
- 입력 값 체크

- pattern : 정규 표현식을 이용해 입력값에 제한을 둘 수 있다.
출처 : 생활코딩 유튜브 : https://www.youtube.com/@coohde
생활코딩
일반인에게 프로그래밍을 알려주는 온라인/오프라인 활동 입니다. 채널 공개키 : MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDbU/jgeYLWbmUB5pk/wlqMs+2qsOOPgN2ydxOsrWe8JJUXzj5ovsUmjfBSwLjajT6SyO00ulne3zja2PzEZC2wnJCgvZ6lr/ZLvA9yUqmrKRNa
www.youtube.com
'웹' 카테고리의 다른 글
| 4일차 - Javascript 비동기처리 (0) | 2024.07.18 |
|---|---|
| 4일차 - JavaScript (0) | 2024.07.18 |
| 개발로드 2-3. 프론트앤드 기본 지식(JavaScript) (1) | 2024.05.28 |
| 개발로드 2-2. 프론트앤드 기본 지식(CSS선택자) (0) | 2024.05.16 |
| 개발로드 2-2. 프론트앤드 기본 지식(CSS) (1) | 2024.05.13 |